O que é
O Faarmacos é um aplicativo que auxilia no uso correto de medicamentos, durante um tratamento e/ou uso contínuo, para doenças crônicas.
Através do aplicativo o usuário pode consultar interações medicamentosas, se há reações adversas, agendamento de horários do seu tratamento farmacológico.
Quem
Este app foi elaborado por mim (Raphael Gomes) e o Henrique Mendes (farmacêutico).
Sou responsável pelo desenvolvimento do aplicativo, banco de dados e dashboard/backend para nosso controle e avaliação dos dados. Desenvolvi também a marca e a interface do app.
Sendo o farmacêutico o responsável pela elaboração de todo o conteúdo da tabela de interação, das informações que auxiliariam os usuários no uso dos medicamentos e os demais textos de comunicação.
Fase 1
Fizemos uma pesquisa objetiva através do google forms, para conseguirmos algumas informações importantes, e elaborarmos a primeira versão do app.

Esta pesquisa foi importante para que pudéssemos:
- responder principais dúvidas no uso de medicamentos (FAQ)
- indicar o uso correto dos medicamentos
- definir os principais perfis inicias do app
Primeira versão

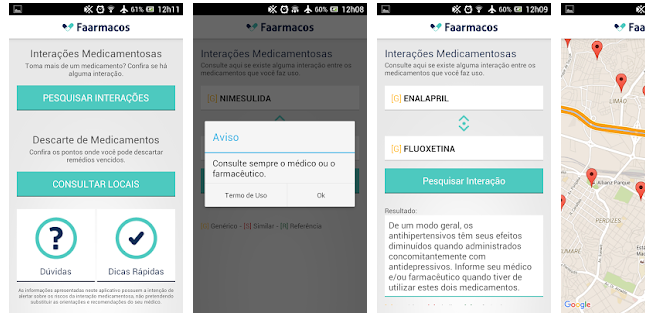
Uma primeira versão do aplicativo foi lançada na play store com a opção de consulta de interação medicamentosa, disponibilização de dicas de uso e das dúvidas mais comuns ao se fazer uso de medicamentos.
Dentro de pouco tempo tivemos uma boa quantidade de downloads e cadastros. Nesta versão buscamos captar alguns dados importantes para a tomada de futuras decisões, sobre quem eram nossos usuários e como ele utilizava nosso app.
Resultados
Com a análise dos dados via dashboard e conversa direta (via campo de contato do app), recebemos muito feedback. Desta forma nos propomos a alterar alguns pontos críticos do aplicativo.
As mais de 8000 consultas, indicaram os principais pontos a serem melhorados:
- Modelo de escolha dos medicamentos (adicionar um autocompletar ao invés de lista);
- Aumento na quantidade de interações cadastradas;
- Dados mais completos sobre os medicamentos;
Fase 2

Com as informações apresentadas e a analise dos dados(dashboard), desenvolvemos um protótipo online(html/js/css). Validando assim de maneira mais rápida, as alterações implementadas.
Pesquisa
Selecionamos os usuários que mais utilizavam o aplicativo e de um perfil estabelecido, para realizar entrevistas via Skype gravando a tela/usuário.
Objetivos
- Validar a nova interface de pesquisa de interação
Tarefa: Consulte a interação medicamentosa entre o Med X e o Med Y
- Validar se a quantidade de medicamentos era o suficiente para o usuário
Tarefa: Consulte a interação entre medicamentos de sua escolha
- Validar a disponibilização de bulas
Tarefa: consulte a bula do medicamento Y
- Perguntar quais outras funcionalidades eles acreditam serem importantes, dentro de um aplicativo sobre medicamentos.
- Questionar qual aplicativo da área farmacêutica utiliza atualmente para auxiliar no dia a dia, sua frequência de uso e satisfação.
Resultado

Através da análise das respostas nas entrevistas, tivemos a confirmação de que as melhorias realizadas nesta versão online do protótipo foram assertivas. Além disso, nos apresentou novos pontos de melhorias e funcionalidades. Entre elas:
- Adição de leitura de código de barras dos medicamentos
- Consultar mais medicamentos ao mesmo tempo
Atualmente, estamos implementando as novas funcionalidades para que o aplicativo continue viável em todos os aspectos de negócio.